Ľahké tvorba bannerov vo Photoshope

- 3617
- 628
- Štefan Šurka
Banner je typ reklamného produktu, ktorý sa nachádza na stránkach a priťahuje pozornosť návštevníkov. Čím farebnejšie a zaujímavejšie bude, tým vyššia je jeho účinnosť. Tí, ktorí vykonávajú komerčné aktivity, najčastejšie potrebujú bannery.
Talentovaní grafickí dizajnéri sa samozrejme chcú vytvoriť úžasný projekt na jeho vytvorenie. Po prečítaní niektorých odporúčaní o tom, ako vytvoriť banner vo Photoshope, sa však môžete naučiť vytvárať svoje vlastné zaujímavé projekty sami. Je možné, že pri potrasení zručností budú vaše bannery schopní mnohých zaujať.

Photoshop má obrovské množstvo funkcií a schopností vrátane tvorby bannerov
Vytváranie statických možností
Tí, ktorí už mali skúsenosti s tvorbou bannerov v Adobe Photoshop CS6, môžu uviesť niekoľko ich výhod. Najmä ich stačí nainštalovať, zaberajú veľmi málo miesta, čo je také dôležité, keď na webe je nedostatok voľného miesta. Ľahko sa aktualizuje a zobrazuje sa na všetkých zariadeniach.
Proces a pravidlá na vytváranie statických bannerov
Aby sa vytvoril banner, používateľ sa musí pripraviť na tento prvý. Príprava spočíva pri vytváraní predbežného náčrtu zobrazeného na prázdnom liste papiera, aby sa vopred mal nápad, čo by autor alebo zákazník chcel vidieť vopred. Potom by ste si mali zvoliť správne obrázky a umiestniť ich všetky do samostatného priečinka.
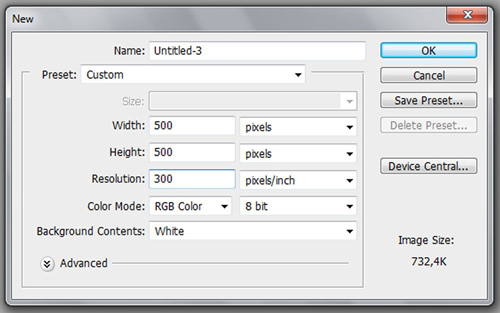
Keď prípravná fáza skončí, môžete pokračovať v hlavnej časti, ktorá zahŕňa vytvorenie samotného bannera. Pôvodne otvára Photoshop, v ktorom sa vytvorí nový dokument.
V tejto fáze je dôležité uviesť požadované rozmery v pixeloch. Šírka môže byť svojvoľná, ale skúsení dizajnéri odporúčajú inštaláciu šírky rovnajúcej sa šírke Sidbar. Výška sa vypočíta výpočtom výšky použitého obrázka a pridaním ďalších 60 pixelov na umiestnenie tlačidla.
Rozlíšenie nového dokumentu tiež stanovuje samotný používateľ, ale je dôležité zvážiť niektoré pravidlá. Obzvlášť sa odporúča uplatniť rozlíšenie 72 pixelov, pretože so zvýšením tohto ukazovateľa bude hotový banner pre miesto ťažký a so znížením sa pozoruje strata kvality. Bannerovo pozadie je vybrané pre ten, ktorý má hlavný obrázok.

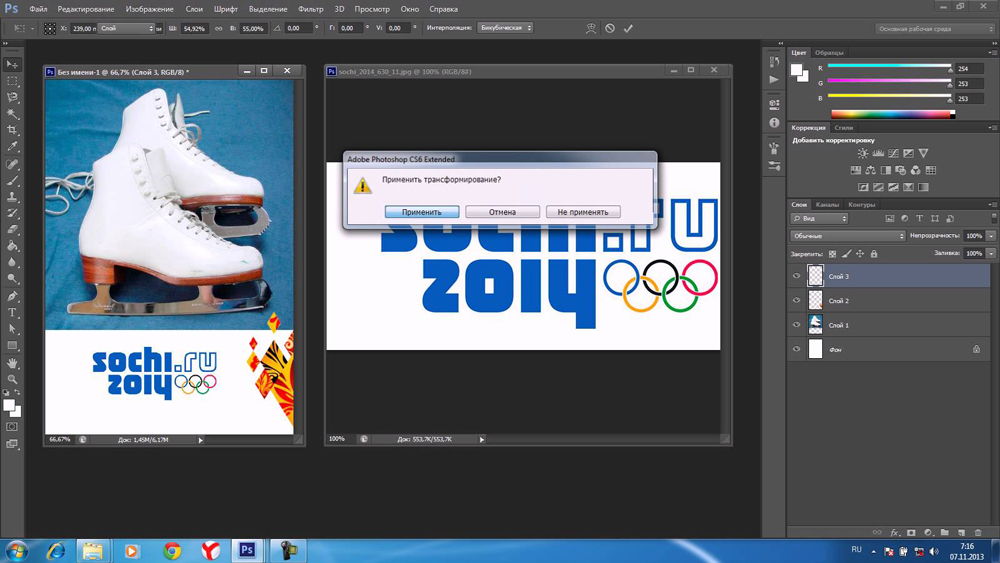
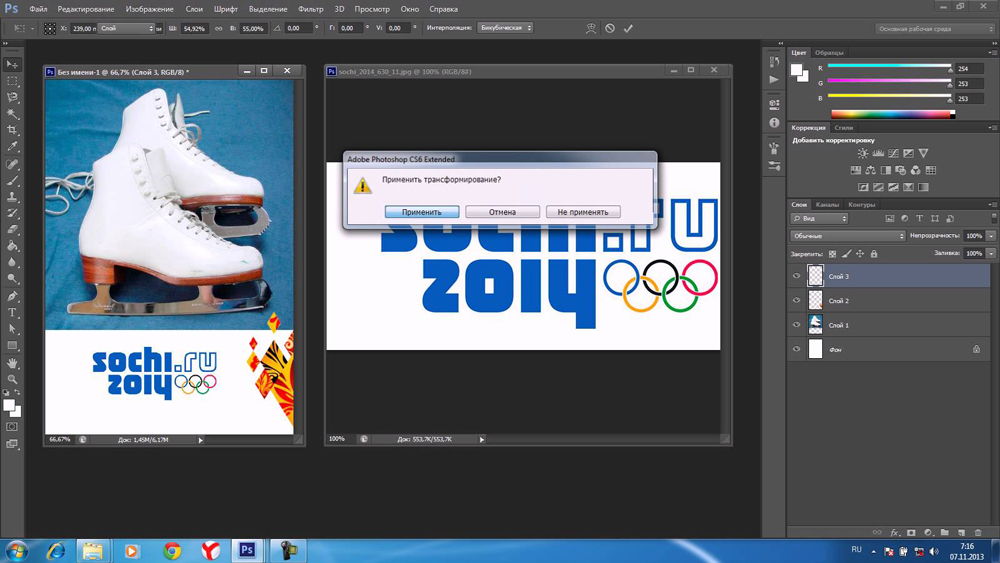
Pripravený obrázok by sa mal presunúť do vytvoreného nového dokumentu, po ktorom je umiestnený pomocou šípok na správnom mieste, ktorý bol predtým určený na náčrte. Ďalej sa k tomuto dokumentu presunie tlačidlo, ktoré môže byť trochu zdobené sprevádzaním ďalších tieňov. Ak to chcete urobiť, musíte naň kliknúť dvakrát a potom urobiť zodpovedajúce parametre na inštaláciu tieňa.
Potom je banner považovaný za pripravený, zostáva iba na skombinovanie všetkých použitých vrstiev a potom uložiť hotový výsledok vo formáte JPEG, ale nezabudnite zvoliť „Uložiť pre web“.
Vytvorenie animovaných možností
Animovaný banner dokáže efektívnejšie upútať pozornosť návštevníkov stránok. Grafický dizajnér musí nezávisle rozhodnúť, že animácia by mala byť priamo vystavená. Môže to byť tlačidlo alebo možno obrázok. Animácia sa dosiahne vytvorením niekoľkých vrstiev, ktoré sa začínajú meniť v určitej sekvencii, čím sa vytvorí ilúzia pohybu.
Proces a pravidlá na vytváranie animovaných bannerov
Po stanovení cieľa vytvorenia animovaného bannera sa musíte spočiatku naučiť vytvárať statické možnosti, aby vaša ruka dokonale urobila ruku, a potom, keď ste študovali odporúčania, ako vytvoriť banner vo Photoshop CS6, začnite implementovať svoje lietadlá.
Užívateľ musí spočiatku vytvoriť jednoduchý statický banner, ktorý naň úspešne umiestni hlavnú postavu, tlačidlo a vytváranie nápisov. Ak chcete vytvoriť animované tlačidlo, mali by ste s takýmto tlačidlom vytvoriť niekoľko vrstiev, ale akýmkoľvek spôsobom sa líšia.
Ak chcete, aby tlačidlo zmenilo farbu, mali by ste kliknúť na vrstvu pomocou tlačidla, aby ste boli aktívni, mali by ste prejsť na „obrázok“, potom „korekcia“ a potom nájsť „sýtosť farebného pozadia“. Po kliknutí na ňu sa otvára okno, v ktorom je vybrané tónovanie, ktoré umožňuje používateľovi posunúť posúvač, vyberte požadovaný odtieň.
Pri dokončení práce s prvou vrstvou by ste mali vytvoriť novú vrstvu. Ak to chcete urobiť, prejdite na panel „vrstvy“ a nájdite položku „Vytvorte duplicitnú vrstvu“. V novej vrstve by ste mali znova robiť rovnaké akcie s tlačidlom, iba pri výbere farby by ste sa mali rozhodnúť pre rovnakú farbu, ale s iným odtieňom.
Po výbere požadovaných účinkov zostáva súhlasiť stlačením „OK“. Ďalej, podľa vrstvy s týmito efektmi musíte kliknúť na pravý kľúč myši, vyberte „Skopírujte štýl vrstvy“, potom kliknite na vrstvu bez efektov a vyberte parameter „Vložte štýl vrstvy“. V dôsledku týchto akcií sa obidve vrstvy vytvárajú, sprevádzané účinkami.

Teraz zostáva zavedieť banner do pohybu - v skutočnosti z neho urobte animovaný. Ak to chcete urobiť, otvorte parameter „Vytvorte animáciu rámca“.
Pretože v tejto chvíli sú vo Photoshope otvorené dve vrstvy s rôznymi tlačidlami, je dôležité nechať prvú vrstvu aktívnu a vypnúť druhú vrstvu. Toto sa bude považovať za prvý rámec. Užívateľ by si mal zvoliť optimálny čas svojej show, ktorý je možné v prípade potreby upraviť.
Ďalej musíte vytvoriť druhý rám. Za týmto účelom musí užívateľ nižšie kliknúť na čistý leták. V druhom ráme sa všetko robí opakom. Druhá vrstva je aktívna a prvá je vypnutá.
Záverom je, že zostáva známka „neustále stratiť“, s výnimkou pre web, ale vo formáte GIF.
Takže, keď ste sa oboznámili s pokynmi, ako vytvoriť banner vo Photoshope, môžete pokračovať v praktickej implementácii plánu a uistiť sa, že nie je nič ťažké vytvoriť statické a animované bannery. Po vytvorení jednoduchých animovaných možností do automatizmu môžete vyskúšať svoju ruku pri vytváraní zložitejších projektov, kde nielen farba tlačidla, ale aj obrázok, nápis, takže sa zmení súčasne.

