Vytvorenie dizajnu stránok pomocou Photoshopu

- 2248
- 2
- Leopold Kyseľ
Ak chcete vytvoriť webovú stránku sami, zistite, ako vytvoriť web vo Photoshope. Adobe Photoshop je grafický editor. V ňom môžete nakresliť modely a ich individuálne prvky. Toto je pomerne dlhý a zložitý proces. Web dizajnéri sa už roky učia čerpať šablóny a tvoria na nich internetové stránky. Ale jednoduché rozloženie môže zhromaždiť každá osoba. Potrebné sú iba základné znalosti Photoshopu a fantázie.

Vo Photoshope nakreslite jednoduchý dizajn stránok aj nováčika
Prvýkrát, čo je nepravdepodobné, že dostanete stránku, napríklad Design Masters. Ale kreslenie atraktívnej a neochotnej služby bude pre vás možné.
Trochu o vytváraní stránok
Dešifrovanie niektorých výrazov.
- CSS (listy v štýle kaskádového štýlu) a HTML (Hypertext Markup Language) - počítačové jazyky používané na vytváranie webových zdrojov. Ak otvoríte zdrojový kód ktorejkoľvek stránky na internete, budú k dispozícii značky HTML.
- Nakladač - Usporiadanie a inštalácia materiálov z rozloženia, premeny na HTML -blut. Závisí to od toho, ako sa nachádzajú objekty, či už vyzerajú krásne vo všeobecnom kompozícii, je pohodlné čítať text a podobne.
- Vrstvy - časti rozloženia. Spolu tvoria celkový obrázok. Ale môžu byť upravené a presunuté oddelene od seba.
- Telo je miesto, kde sa obsah nachádza. Okolo neho môže byť pozadie.
- Rám (rám) - prvok stránky. Blok s nejakými informáciami, obrázkom, tvarom.
Iba profesionál môže urobiť úžasnú stránku od nuly. Aby ste to dosiahli, musíte porozumieť webdizajnu a poznať HTML. Pretože hotové usporiadanie musí byť stále správne blikať.

Existujú však jednoduchšie spôsoby. Existujú online služby a programy, ktoré automaticky prevádzajú .PSD (formát súboru Photoshop) v HTML a CSS. Musíte jednoducho vyzdvihnúť šablónu správne.
Ak chcete používať Photoshop, nie je potrebné byť umelcom a porozumieť všetkým možnostiam programu. Ale ak ste ho prvýkrát spustili a neviete, ako vložiť text, nakreslite geometrickú postavu, duplikovať vrstvu, zmeňte farbu alebo zvýrazniť ľubovoľnú oblasť, stojí za to začať s niečím jednoduchším. Ak chcete urobiť rozloženie vo Photoshope, aspoň počiatočné zručnosti v práci s užitočnosťou a porozumením základných funkcií (ako nakresliť čiaru, vložiť sprievodcu, vybrať písmo a podobne).
Užitočné budú aj všeobecné informácie o sieťových službách. Stránku je možné opísať podľa nasledujúcich kritérií:
- Jedna strana. Všetky prvky, obsah, všetok obsah zdroja je na jednom mieste. Na jednej stránke. Ak chcete zobraziť obsah služby, nečítajte odkazy ani neotvorte nové karty. V tomto prípade môže byť samotná stránka svojvoľne veľká. Zmestí malú reklamnú brožúru a obrovský román pre 600 listov.
- Viacstránka. Preto zahŕňa mnoho stránok. Môže to byť napríklad „domov“, „fórum“, „kniha hostí“, „Odpovede na často kladené otázky“, „kontakty“. Pre každého z nich potrebujete rozloženie. Vyžaduje sa aj navigácia a mapa stránok: samostatná časť s odkazmi na všetky časti služby. Aby používateľ mohol rýchlo nájsť záložku, ktorú potrebuje.
- „Guma“. Mení veľkosť v závislosti od rozlíšenia obrazovky. Natiahne sa s oknom prehliadača. Musíme vopred vypočítať, ako bude stránka vyzerať. Ak so šírkou 1300 sa všetko zobrazuje normálne, potom v 900 pixeloch časť článku môže „opustiť“ za hranicami rámu, obrázky nebudú stáť tak, ako by malo, a animácia Flash uzavrie formulár na zadanie.
- Stanovený. Telo stránky nemení veľkosť. Najľahšia a najpraktickejšia možnosť. Aby stránka vyzerala solídne a pri rozširovaní okna nie je na okrajoch „prázdne“ miesto, môžete si vyrobiť gumové pozadie.

Usporiadanie
Najprv sa rozhodnete, aký dizajn potrebujete. Nestačí to „predstaviť si“ a potom ho zariadiť vo Photoshope. Musí existovať jasný výkon. Nakreslite šablónu na obyčajný papier. Nie je potrebné prekresliť každý obrázok. Existuje dostatok schémy: niekoľko obdĺžnikov a kruhov, ktoré podmienečne označujú prvky webovej stránky. Odhadnite, ako sa budú rámy umiestniť, kde je lepšie umiestniť logo, kam umiestniť informácie pre návštevníkov.
Pozri príklady stránok na internete. Mysli, ktorý z nich sa vám páči a prečo. Je to pohodlné usporiadanie rám, príjemných farieb alebo zaujímavého prístupu k dizajnu. Nemali by ste skopírovať dizajn niekoho iného. Dosť na to, aby som z toho vyčaroval „inšpiráciu“. Potom môžete prísť na to, ako nakresliť stránku vo Photoshope.
- Vytvorte nový dokument (File - Create). Rozmery sú vybrané s výpočtom pre malé monitory alebo nízke rozlíšenie: 1024 × 720 pixelov. Toto je šírka časti „informácie“, nie celá kresba. Ak chcete stránku v 1100 pixeloch, musíte vytvoriť dokument so šírkou 1300 pixelov. Dĺžka v skutočnosti nie je pevná - záleží na tom, koľko obsahu chcete umiestniť na zdroj. Toto sú odporúčania, nie pravidlá. Ak chcete, môžete zostaviť veľké rozloženie, ak chcete.
- Zapnite pravítko. Kliknite na Ctrl+R alebo prejdite do ponuky Zobraziť - pravítko. Toto je meracia stupnica. Objaví sa mimo obrázka. Bez nej musíte predstierať rozmery a vzdialenosti očami, ktoré neovplyvnia konečný výsledok veľmi dobre. Túto funkciu môžete nakonfigurovať v ponuke úprav - Inštalácia - jednotky merania a pravítko. Je lepšie zmeniť centimetre, aby tam pixely pracovali s jedným parametrom, a nevypočítať, koľko diét je v jednom palec.
- Mali by ste tiež aktivovať mriežku. Zobraziť - show - mriežka alebo ctrl+e (môžete ho tiež vypnúť). Toto je druh analóg notebookov v klietke. Vo Photoshope sa zobrazia zvislé a vodorovné čiary. Na obrázku sa neobjavia. Dajú sa vidieť iba pri úpravách. Táto funkcia je potrebná na hladké usporiadanie prvkov šablóny. Je pre niekoho pohodlnejšie pracovať so sieťou, niekto bez nej. Najlepšie je zapnúť ho, ak vyrábate stránku prvýkrát.
- Ak chcete nakonfigurovať, prejdite na úpravu - inštalácie - sprievodcov, sieťou a fragmentom. Tam si môžete vybrať veľkosť buniek, ako aj farbu a typ čiary (kontinuálne, prerušované, z bodov).

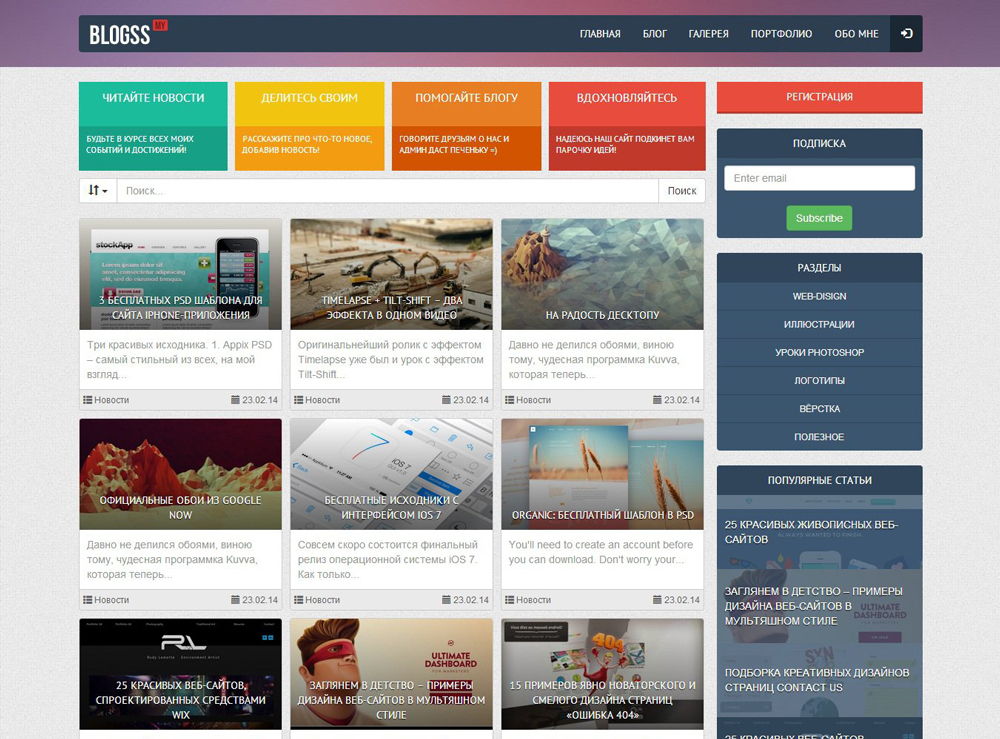
Príklad moderného dizajnu stránok
- Nainštalovať sprievodcov. Medzi nimi bude hlavný zdroj obsahu - pevná časť stránky. A za nimi je gumové pozadie. Ak to chcete urobiť, kliknite na Zobrazenie - Nový sprievodca. V bloku „Orientácia“ označte položku „vertikálnu“. V poli „nariadenie“ píšte, v akej vzdialenosti od ľavého okraja bude objektom. Zamerajte sa na rozsah pravítka.
- Potrebujete dvaja sprievodcovia - vpravo a vľavo od stránky stránky. Vzdialenosť medzi nimi by mala byť maximálne 1003 pixelov pre displeje s rozlíšením 1024 × 720. Môžete určiť ďalšiu šírku. Je však nepohodlné prezerať veľké zdroje na malé monitory.
- Prečo 1003, nie 1024? Ak sa stránka musí posúvať („posúvať“) nadol, v prehliadači bude na posúvanie vertikálny posúvač. Veľkosť tohto posúvača je približne 21 pixelov. Ak sa nezohľadňuje, objaví sa horizontálny zvit. A návštevník zdroja bude musieť presunúť stránku doprava a doľava, aby si všimol všetky informácie.
- Telo by malo byť v strede plátna.
Toto sú prípravné fázy práce. Ako usporiadať rozloženie vo Photoshope, závisí od vašej fantázie a chuti. Preto budú existovať iba všeobecné odporúčania technickej povahy.
- Ak chcete začať, vaše rozloženie potrebuje pozadie. Dá sa to urobiť nezávisle alebo sťahovať zo siete. Existuje veľa zdrojov s bezplatnými textúrami. Nedávajte obrázky na stránku, na ktoré sa vzťahujú autorské práva. Neberte jasné alebo kontrastné pozadie. Je lepšie nepoužívať textúry s veľkým počtom malých rozlišovacích častí. Odvrátia návštevníka zo stránky stránky.
- Ak len otvoríte kresbu vo Photoshope, bude na novej karte a nepridá sa do rozloženia. Zvýraznite celé pozadie. Na tento účel potrebujete kombináciu klávesov Ctrl+A alebo nástroj „výber“ (nachádza sa na paneli vľavo). Skopírujte ho a vložte ho do šablóny.
- Táto možnosť je k dispozícii aj v prípade, že stlačíte úpravy - vložte.

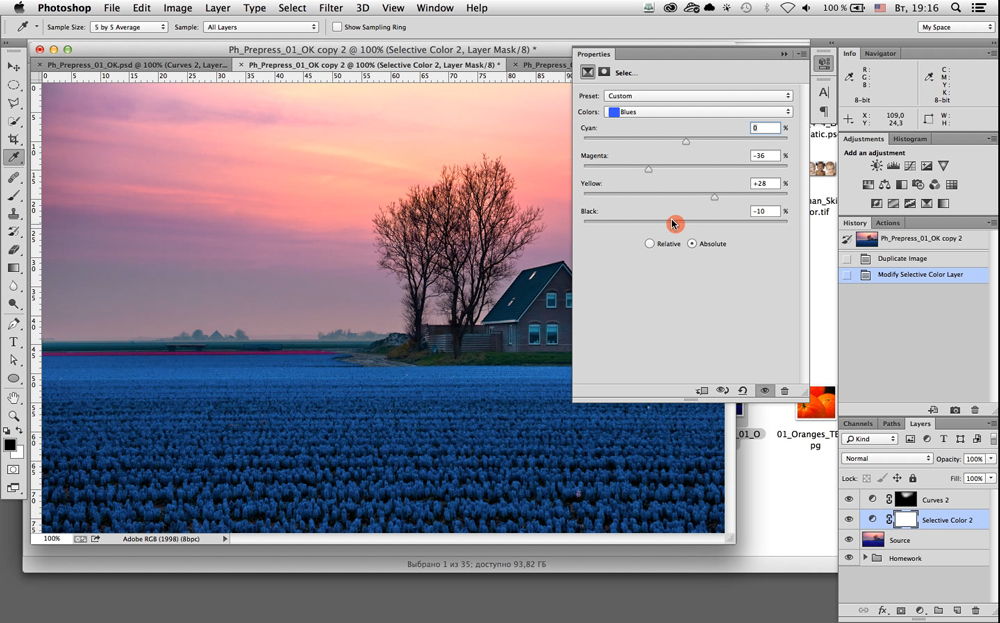
- Na zozname sa objaví nová vrstva vpravo dole. Kliknutím naň s pravým tlačidlom myši zobrazíte možné akcie. V ponuke „Parametre vrstvy“ môžete zmeniť jeho meno. V „parametroch odvolania“ existujú základné nastavenia obrázkov. Môžete urobiť žiaru, reliéf, lesk, mŕtvicu, gradient. Ak vyberiete ľubovoľnú možnosť, zmeny sa okamžite zobrazia vo Photoshope. K dispozícii je sada hotových štýlov. Takže zo štandardnej textúry sa vytvárajú originálne dizajnérske riešenia. A nič navyše kresliť.
- Tlačidlo „Filtre“ je v riadku ponuky. Tam nájdete rôzne napodobeniny (pastelové, akvarely, ceruzky), štylizácia, textúry, náčrtky, oslnenie, rozmazanie.
- Môžete si vybrať obyčajné pozadie. Farba závisí od vašich osobných preferencií. Ale je lepšie, aby sa nevyrábala čierna alebo toxická. Vhodné sú posteľ a mäkké tóny alebo priehľadné studené (napríklad svetlo šedá, bledomodrá)) sú vhodné).
- Po textúrach môžete zostaviť samotnú stránku. Tu máte slobodu kreativity.
- Ak chcete pridať nejakú hodnotu (segment, štvorcový, oválny), kliknite na príslušné tlačidlo vpravo. Bude mať formu a názov objektu, ktorý je v súčasnosti vybraný na kreslenie. Napríklad „Ellipse Tool“, „Polygon Tool Polygon“. Vo Photoshope je počet čísel obmedzený. Ale nájdete ich na internete, sťahujte a nainštalujte v ponuke úprav - sada sád. V poli „Type“ uveďte, ktoré objekty stiahnete.
- V rôznych verziách programu sú tieto čísla spôsobené rôznymi spôsobmi. Buď tlačidlo vo forme malého čierneho trojuholníka (vpravo), alebo ikona vo forme prevodového stupňa alebo položky „forma rastrového bodu“ (je pod riadkom ponuky). Objekty môžu byť kombinované, zoskupené, vyrobené z nich kompozície.
- Ak chcete vytvoriť textový rám, kliknite na tlačidlo vo forme titulného písmena „T“. Potom vyberte miesto, kde by sa mali umiestniť znaky, kliknite tam a vytlačte, čo potrebujete.
- Každý prvok je lepšie umiestniť na samostatnú vrstvu. Takže bude pohodlnejšie pohybovať sa a upravovať bez toho, aby ste sa „dotkli“ celej stránky. Ak chcete tento objekt pridať, prejdite do vrstiev - NOVINKA.

- Ak chcete premietnuť obrázok do vopred vybranej oblasti, najskôr ho vyberte a potom otvorte úpravy - špeciálnu vložku. Vloží sa „a„ vložte von “.
- Môžete preniesť časť jedného výkresu do novej vrstvy. Ak to chcete urobiť, zvýraznite, kliknite naň s pravým tlačidlom a vyberte „Nakrájajte do novej vrstvy“.
- Rovnaké možnosti sú k dispozícii s obrázkami, nápismi a obrázkami ako v pozadí: efekty, filtre atď.
- Stále existuje veľa nástrojov na kreslenie vo Photoshope: kefy, perie, ceruzky.
Môžete si vyrobiť kvalitný zdroj aj z jednoduchých geometrických objektov.
Existujú zdroje s bezplatným rozložením. Stiahnite si ich do Photoshopu av prípade potreby upravte. Je to jednoduchšie a rýchlejšie ako kreslenie od nuly.
Ako zmeniť rozloženie na súbor HTML?
Prišli ste na to, ako vytvoriť web vo Photoshope, a navrhol svoje prvé rozloženie. Čo s tým ďalej? Koniec koncov, nie je to možné načítať iba na hosting.

Môže byť poskytnutý rozloženiu, ktorý vytvorí vysoko kvalitný HTML-Blut. Existuje však ďalšia možnosť. Používajte služby na konverziu súboru PSD v HTML a CSS.
- Konvertor PSD2HTML. Platená online služba. Rýchlo prevádza formát Photoshopu na šablónu internetovej stránky. S týmto zdrojom, dokonca aj z slabého rozloženia kvality, môžete vytvoriť slušnú stránku.
- HTML Panda.
- Psdcenter
- 40 dolárov.
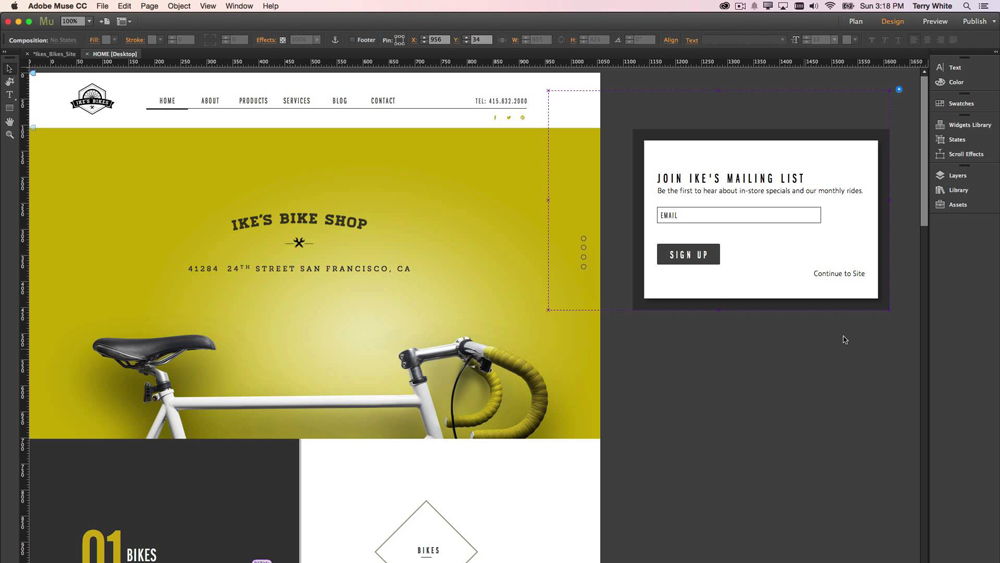
Dizajnér
Výrobky sa môžu zhromažďovať aj na špeciálnych stránkach. Zvyčajne existuje zrozumiteľné a vizuálne rozhranie. Zhromaždíte iba šablónu z rôznych detailov. Niektoré prvky sú lepšie nakresliť vo Photoshope. Takže dostanete originálny dizajn. Napriek tomu, že je vytvorený na konštruktore.
Photoshop nie je kreslený iba vo Photoshope. Je v ňom zostavená pre stránky. Vo väčšine prípadov to robia majstri. Ale jednoduchú šablónu môže navrhnúť každá osoba. Potrebné sú iba základné znalosti o Photoshope.

