Nastavenie a práca s Denverom samostatne - jednoduché riešenia s zrozumiteľnými slovami

- 1489
- 358
- Mgr. Vavrinec Peško
Samotný Denver je softvérový shell, ktorý obsahuje príslušné distribúcie a moduly, ktoré umožňujú vývoj, testovanie a ladenie stránok priamo na miestnom počítači bez toho, aby ste museli vstúpiť na internet.

Denver sa tradične považuje za jeden z relevantných a efektívnych nástrojov pre vývojárov webu. Výkonné prostriedky na stanovenie a ladenie, možnosť pohodlného vývoja a testovania stránok na lokálnom serveri vytvára ideálne podmienky pre prácu bez rizík pre ich stránky v sieti.
Práca s Denverom - funkcie samotného servera
Pred konfiguráciou Denveru je potrebné vziať do úvahy niekoľko nuancií samotného servera. V prvom rade je kľúčovou črtou Denveru podporu práce s niekoľkými webovými projektmi súčasne, s umiestnením každého z nich osobitne na svojom virtuálnom hostiteľovi. Za týmto účelom sa pre každý projekt vytvorí samostatný priečinok. Vytvorenie takýchto hostiteľov je automaticky.
Ako ukazuje prax, Denwerova konfigurácia nie je príliš náročná, ale stále je dôležité vziať do úvahy niekoľko kľúčových parametrov pre efektívnu a stabilnú prevádzku. Po prvé, ako pracovať s Denverom, čo je potrebné zohľadniť konfiguráciu?
Všetky komponenty tohto softvérového riešenia sú už poskytnuté úplne nakonfigurované, pripravené na prácu. Vrátane SSL, kódovania MySQL a ďalších softvérových nástrojov. Ak je to potrebné, používateľ môže manuálne aktualizovať ktorúkoľvek zo služieb zahrnutých v Denveri. Za týmto účelom sa nové verzie distribúcií jednoducho skopírujú v priečinku cez nový.
Po dokončení našej inštalácie sa opäť objaví okno prehliadača a informuje o dokončení inštalácie. Môže byť bezpečne zatvorený. Na spustenie programu nájdeme skratku Start Denwer na pracovnej ploche - kliknutím na ňu dvakrát spustíme náš server.

Kliknite na Štart Denwer
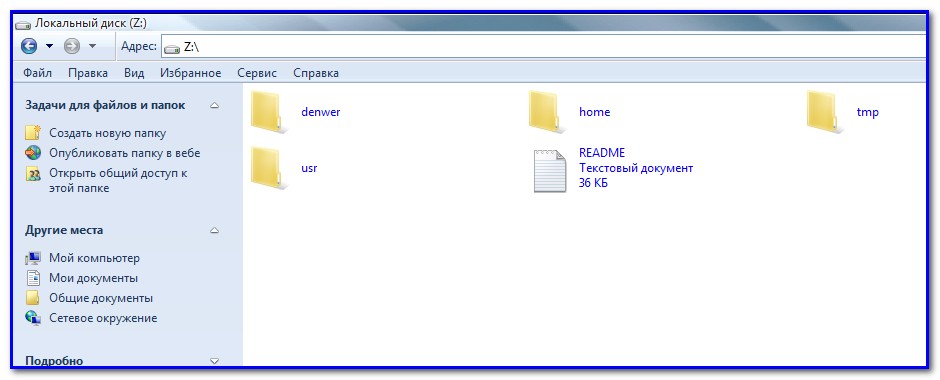
Samozrejme, na nejaký čas je potrebné spustiť program. A po načítaní aplikácie na paneli budú viditeľné dve ikony - ak vôbec nejaké, spustenie prešlo normálne. Keď otvoríme „môj počítač“, uvidíme vzhľad virtuálneho disku z na počítači.

Idem k nemu, môžeme si všimnúť niekoľko priečinkov. V tomto prípade nás zaujíma iba domáci priečinok.

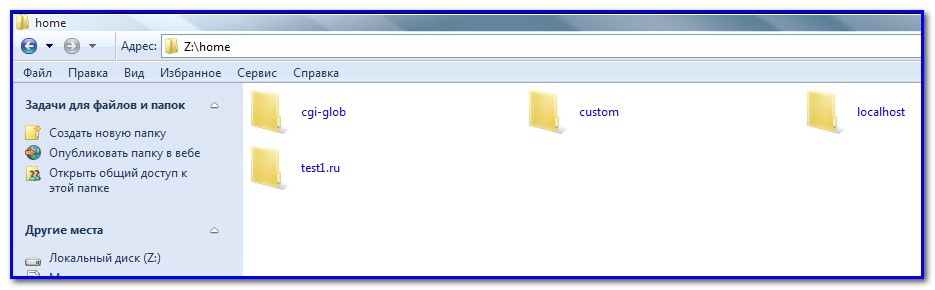
A tu si už všimneme prítomnosť niekoľkých priečinkov - localhost a test1.ru, ktoré budú root pre dve miestne stránky. Prvý obsahuje sadu nástrojov na prácu s databázou, v druhom priečinku je testovacia stránka s jednou webovou stránkou.

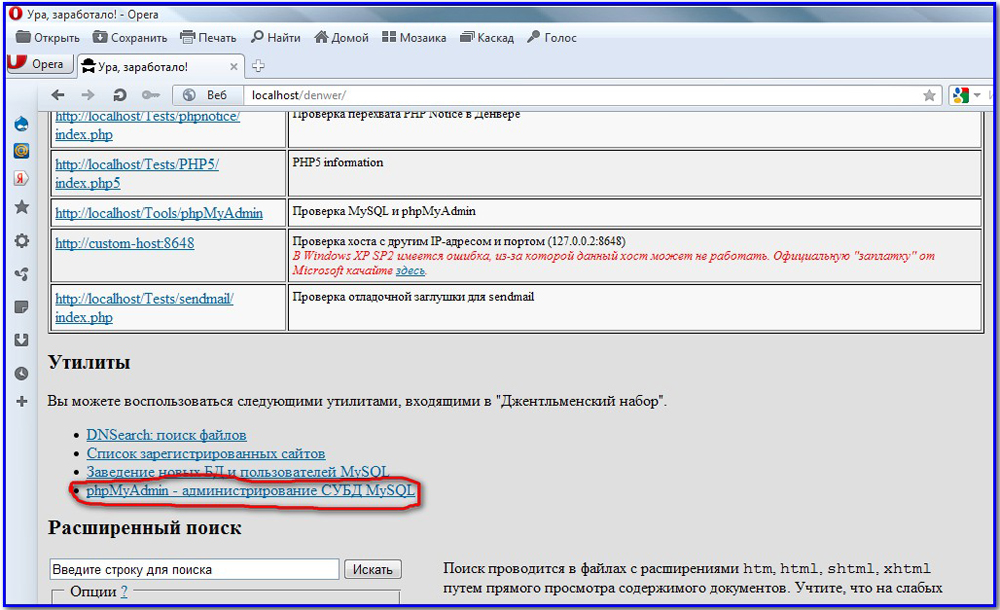
Bývame v práci s databázou. Na prácu s Denverom uvedieme akýkoľvek prehliadač zadaním localhost alebo http: // localhost. Potom uvidíme správu o práci servera.
Potom, aby sme nakonfigurovali Denver, túto stránku skrývame až do hlavičky „Utility“ - uvidíme veľa odkazov. Vyberte riadok „PhpMyAdmin - DBMS administration MySQL“, po ktorom uvidíme nové okno.

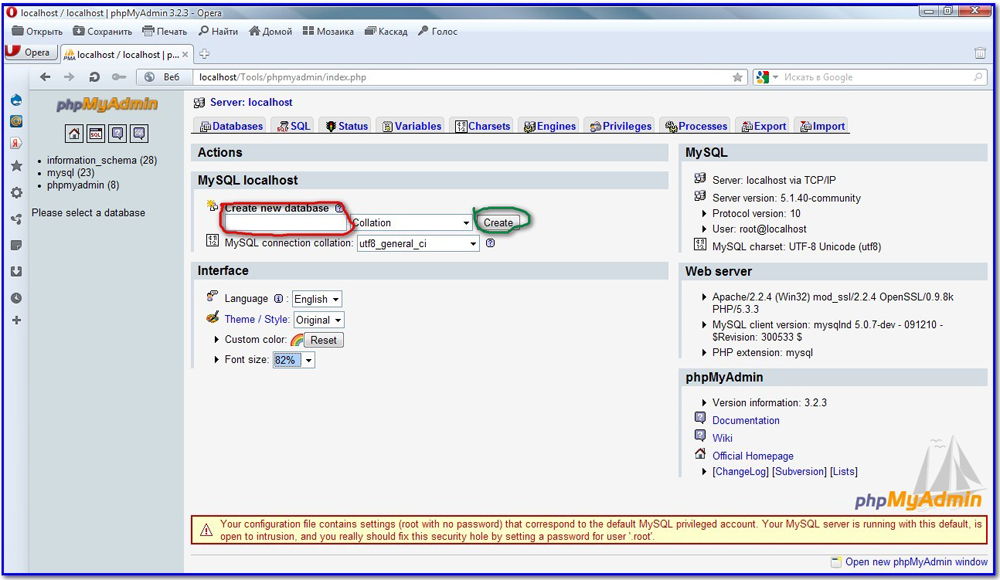
Do poľa Create Nové databázy v databáze zadáme latinku, zostáva iba stlačením vytvorenia a malo by sa objaviť nové okno.

Už viac nemusíte robiť čokoľvek, stačí kliknúť.
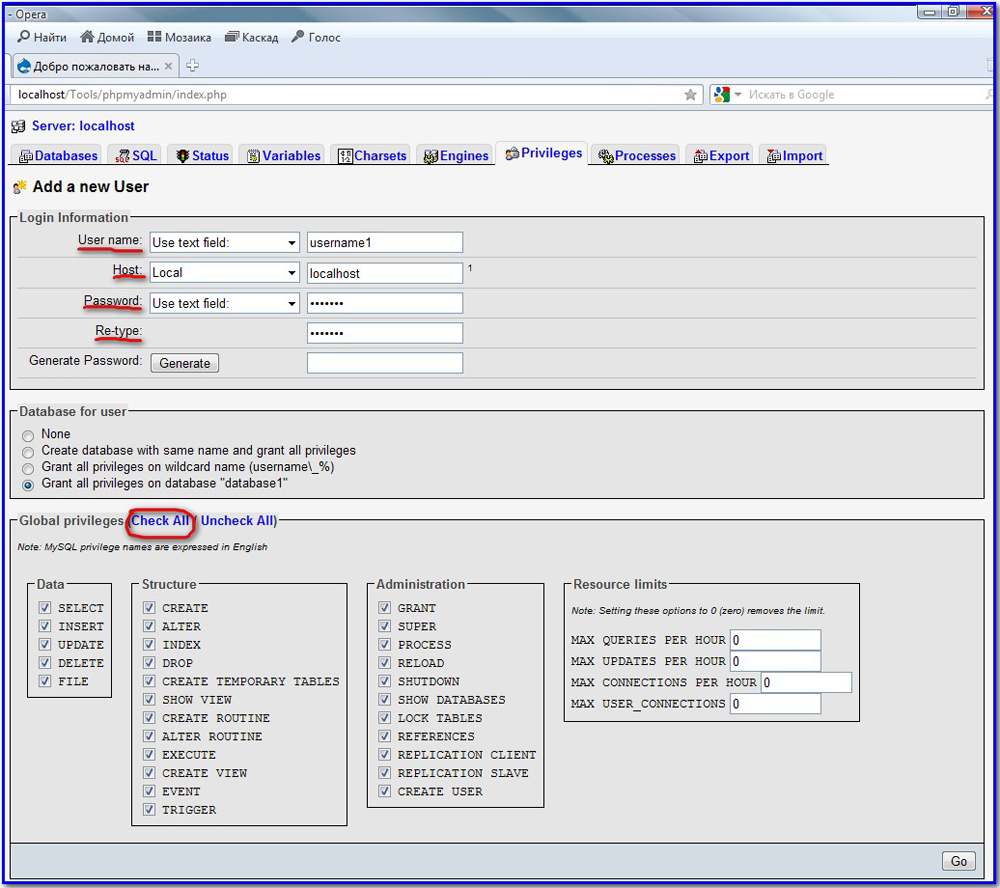
Keď stlačíte Pridať nového používateľa, uvidíme nové okno, v ktorom musíte zadať niekoľko informácií:

- Meno používateľa - Označte meno používateľa.
- Hostiteľ - tu uvádzame localhost alebo zo zoznamu Drop -Down, môžete si vybrať miestny.
- Heslo a re -type - tu musíte zadať heslo. Buď sa dá generovať pomocou generovania. Je však potrebné pamätať na to, že je lepšie ho niekde opraviť, stále to potrebujeme v budúcnosti.
Nižšie si všimneme blok globálnych privilégií. Tu je potrebné zvýrazniť všetky možnosti pomocou tlačidla Check All. Potom zostáva len stlačením ísť v pravom rohu, po ktorom sme dokončili prácu. Zostáva len zablahoželanie - pri odovzdávaní všetkých týchto krokov ste sa úspešne vyrovnali s vytvorením svojej novej databázy. Ďalej pokračujeme v priamom použití na efektívnu a stabilnú prevádzku našej stránky.
Ako pracovať s Denverom - pokračujte v inštalácii CMS
Za našimi pleciami už existuje pomerne vážny segment práce, pretože sa nám podarilo nielen nainštalovať a nakonfigurovať server, ale dokonca si vytvoriť vlastnú databázu. Teraz zostáva pochopiť, ako využiť výsledné zdroje na vývoj a testovanie požadovanej stránky.
Aby sme to dosiahli, musíme nainštalovať určitý CMS na výber, ktorý sa použije na prácu na webe. Ale pri inštalácii CMS budeme určite potrebovať určité informácie, takže ich okamžite označíme niekde na našom papieri alebo v súbore - vrátane názvu databázy, priamo názov používateľa databázy a jeho heslo.
Neexistujú žiadne osobitné ťažkosti pri inštalácii CMS na lokálny server, stačí vykonať nasledujúci postup:
- Vytváranie priečinka kľúčov, v ktorom sa naša stránka bude umiestnená.
- Potrebné priečinky a súbory sa prenášajú do tohto nového adresára.
- Obnoviť náš server Denver.
- A zostáva len na inštaláciu CMS.
Ako príklad uvažujeme o práci s dnes populárnym motorom CMS WordPress. Iné CMS, samozrejme, môžu predpokladať určité nuansy, ale všeobecný princíp je takmer vždy úplne univerzálny.
- Ak chcete vytvoriť koreňový priečinok webu, mali by ste otvoriť disk Z, prejdite do domáceho priečinka. Práve tu sa vytvorí nový priečinok, ktorého názov musí byť nastavený s latinkou, ak je to potrebné, môžete pridať čísla. Potom musíme otvoriť tento nový, už vytvorený priečinok - a pridať k nemu ďalší, ktorý sa nazýva www.
- Prenášame všetky priečinky a súbory CMS WordPress do tohto priečinka WWW.
- Potom musíme reštartovať náš server.
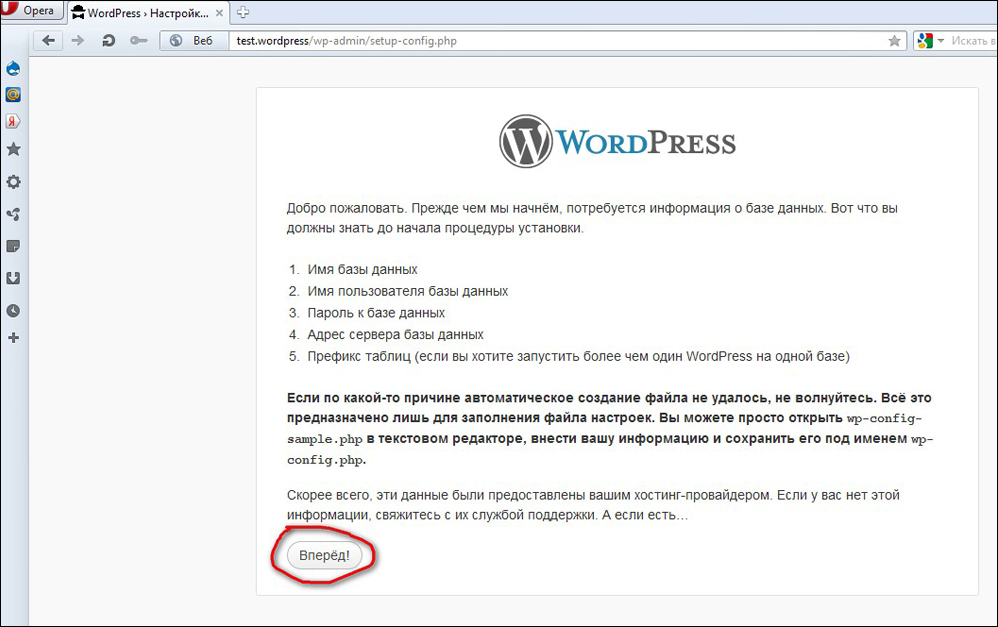
- Inštalácia WordPress sa v skutočnosti vykonáva štandardne, v tomto prípade neexistujú žiadne osobitné ťažkosti a nuansy. Po reštarte vášho servera Denveru by mal byť názov priečinka uvedený v paneli s adresou prehliadača.

- Po stlačení „dopredu“ a vyplnení všetkých polí na stránke inštalácie si všimnite vysvetlenie, kde a čo je potrebné uviesť. Tu musíte len postupovať podľa pokynov a tipov na inštaláciu WordPress - a čoskoro sa inštalácia úspešne skončí.
Preto sme sa naučili, ako nainštalovať, nakonfigurovať Denver a pracovať s ním.
Moderné schopnosti Denveru ho ideálne stanovili pre stabilnú prácu, so správnym vývojom a testovaním lokality bez toho, aby bolo potrebné ho zverejniť v sieti.
V našom článku sme preskúmali hlavné fázy, ako nainštalovať a pracovať s Denwerom. Na začiatok stačí väčšina projektov týchto informácií - fázy inštalácie, spustenie servera, jeho nastavenia, vytvorenie základne a spustenie plnohodnotného webu prešli. To znamená, že sme preskúmali celý životný cyklus, aby sme začali vývoj stránky - zvyšok závisí iba od vašej trpezlivosti a talentov, prajeme vám úspešný vývoj a testovanie vysokej kvality a populárnych internetových zdrojov.

